[
Guest Post: Tom Gillis is a software developer for Occupy.net and the NYCGA Tech Ops Working Group]
OccupyMap launched in November 2011, the night before the November 17 Day of Action. We got some impressive coverage in the technology press that morning and the site saw a fair amount of usage around NYC form both web submissions and people tweeting with the
#occupymap hashtag. However, after that initial burst of activity, site usage fell off sharply, and NYCGA Tech Ops (the working group that develops and maintains the map) was left to come up with a new strategy for how to use the site. We all felt that since Ushahidi was a crowdsourced, anonymous tool, it was a good match for the horizontal, distributed nature of OWS and it's success was just a matter of finding the right fit for it in the
Occupy.net set of tools.

Lessons learned
One lesson we learned early on was that using Ushahidi for tactical real-time information took more training and coordination than we could accomplish from people participating in direct actions - we tried this on our December 17 re-occupation attempt, but the effectiveness of a private, real-time deployment of Ushahidi was negated by unclear lines of communication between autonomous teams in the streets.
We decided that the best use case for the map would be as a storytelling and archival tool for the movement, and we should build new features that would streamline the process for adding content, and make the thousands of photos and videos lurking beneath the surface of the site easier for a casual user to discover. About two months ago, Tech Ops teamed up with a group from the Integrated Media Arts program at
Hunter College to work on usability and design for the May Day redesign of the site.
Here's a rundown of the new features we've deployed for OccupyMap, May Day Edition:
Auto-complete: Using Soulmate to improve search
This is provided by a Ruby-based web service called Soulmate (courtesy of
SeatGeek.com - check it out at
Seatgeek in Github). Soulmate runs on a minimalist Ruby framework called Sinatra, and a key-value store called Redis. Together they combine to hep Soulmate do one thing very well - integrate easily into your website to provide fast, relevant search results for a variety of content types. When you enter a search term on the main search menu, it returns results for Cities, Locations, Incidents, and Tags. Selecting each of these content types will trigger different actions on the site.
(For example, selecting a city name zooms the map to that city, and shows activity, key dates, and photos from that city. Selecting a location takes you to the homepage for that location.)
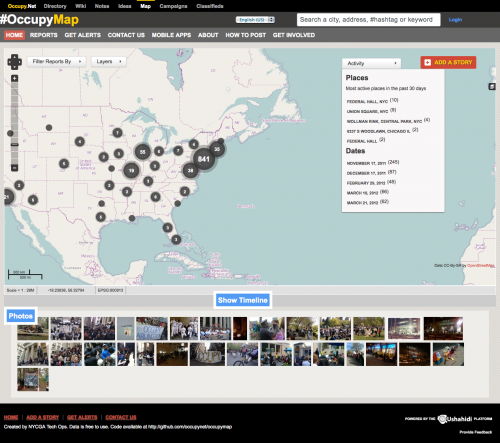
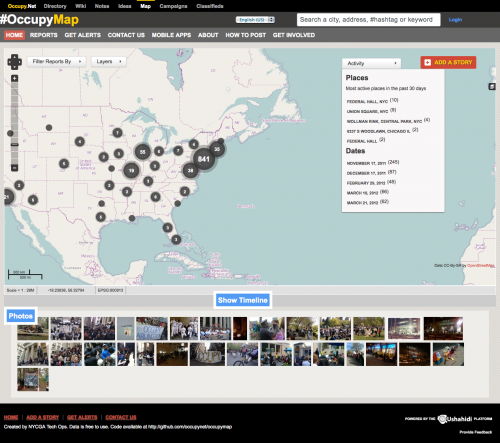
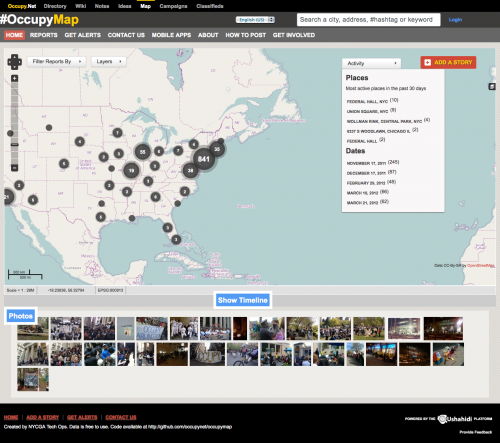
Activity Streams
There is now a menu on the homepage that will show you the most active locations globally, or for a specific city. It also shows historically important dates (based on activity) both globally and for individual cities. Clicking on a location name will take you to the homepage for that location (more on this below), and clicking on a date will manipulate the timeline to show only incidents from that day. With these 2 new features people will be able to both see new developments at a glance (through new "active locations" appearing in the stream) and get the historical overview of significant days in the course of the movement.
New Scale: Location and City
By default Ushahidi has 2 "scales" for viewing content: the global scale (the default map) and the point-specific scale (a single incident). We've added 2 more layers of navigation and organization that fit how people think about Occupy events: the "City" and the "Location". Selecting a city from the search auto-complete menu will trigger the map to go into "City" view. Here you will see the same layout as the "Global" view, but with activity, key dates, and photos specific to that city (see
Oakland or
Chicago). If you enter the name of a specific place, intersection, or address (like "
Oscar Grant Plaza") , "
5th Avenue and 14th St" or "
600 Atlantic Avenue", you'll see a homepage for that location, complete with an expanded map view, videos and photos for that location, and an option to submit a report (or "
Story" as we call them) directly to that location. After
May Day, we're hoping that people will go back to the homepages for all of the actions, marches, and pickets that happened on that day, and collectively add their media to create the history of that day.
Submitting reports
On the
"submit a report" (or "Add a Story") page we've significantly reduced the amount of work needed to get relevant content into the system. Dropping in a link to a
Vimeo or Youtube video will trigger the title and description fields to be completed automatically with info from the video itself. It will also drop in an embed code for the video player. This was accomplished with the use of the Video Embed plugin combined with another Sinatra app (this one homegrown) to act as a gateway between Ushahidi and the Youtube / Vimeo API's.
Search
The
search page also uses Soulmate to auto-complete locations that other users have previously entered into the system - when you start entering a location, you'll be prompted with existing locations that match. We're hoping that this helps to increase the accuracy and standardization of location info in the system, and prevents users from being discouraged if they don't have the correct street address info for their story.
Mobile
On the mobile side of things, we've extended the activity stream and location homepage features into the mobile theme. If your mobile device is location-aware you can see the most recent events happening near you (sorted by distance from you) as well as a distance-sorted list of all Occupy-related places in your city or town. You can also view incidents through a homepage for each location, and submit reports directly to that location.
We're hoping that these new features will encourage people to submit more stories during the May Day General Strike to build awareness of events as they happen, as well as provide a streamlined platform to publish and catalog the massive amounts of media that are certain to be generated on that day.
Code for all of these enhancements are available on
http://github.com/occupynet/occupymap.
Lend a tech team hand
Unfortunately, due to putting expediency over good coding practice, OccupyMap is currently an incompatible fork of Ushahidi due to many modifications that were done to core files such as the reports controller and "main" controller. Once things settle down after May we're hoping to "un-fork" our deployment, and move all of our enhancements to plugins or standardized external web services. After that, we'd like to start building out more features to help people discover relevant content and visualize the spreading of trends in the Occupy movement. We can always use more help from LAMP or Ruby developers, Linux admins, and anyone who wants to help us curate and moderate content. Send an email to maps@nycga.net or drop by the nycga-techops IRC chatroom on Freenode.net if you'd like to get involved.
Thanks to Ushahidi for providing such a great product and for the support they've given their developer community, and thanks to all who have donated time, money, servers and promotion for the
Occupy.net Tools.
See you in the streets on May Day!
.......
On behalf of the Ushahidi team, congratulations and thank you to the whole Occupy.net tech team for the advancements on your OCCUPYMAP. You are changing and inspiring us!